Ник пишет действенные маркетинговые идеи роста в качестве руководителя отдела контента в Demand Curve.
Другие сообщения автора
- Кривая спроса: 10 лжи, которые вам рассказывали о маркетинге
За время нашей работы в Demand Curve и нашего агентства Bell Curve мы переписали более 1000 веб-сайтов для стартапов в большинстве
Хотите превратить вдвое больше посетителей в клиентов? Следуйте этой тактике копирайтинга.
Все, что находится «в верхней части страницы», должно иметь цель
Раздел вашей домашней страницы, который сразу виден посетителю до начала прокрутки, называется «верхней частью». (Подумайте о печатной газете: все, что находится над буквальным сгибом бумаги, является наиболее важной информацией.) Когда посетитель видит контент над сгибом, он решает либо продолжить прокрутку, либо покинуть ваш сайт.
Через секунды они пытаемся понять, что вы делаете и подходите ли вы для них.
Самая распространенная ошибка, которую, как мы видим, делают стартапы? Их «верхняя часть страницы» либо неинтересна, либо сбивает с толку. Это часто случается, когда маркетологи пытаются выдвинуть слишком много контента за пределы страницы.
Самая распространенная ошибка, которую делают стартапы? Их «верхняя часть» либо неинтересна, либо сбивает с толку.
По правде говоря, большая часть информации на вашем веб-сайте не имеет отношения к новым посетителям. Таким образом, область над сгибом следует использовать для объяснения того, как вы можете помочь новым посетителям решить конкретную проблему.
Например, вы можете увидеть домашнюю страницу, которая продвигает новейшие технические сообщения в блоге, опубликованные компанией. Но это бесполезно для посетителя, который еще не понимает, что вы делаете.
Чтобы еще больше запутать посетителя, многие компании добавляют обширную панель навигации в верхнюю часть своего сайта. Теоретически это позволяет вашим посетителям легко получить доступ к любой части вашего сайта. На практике это приводит к утомлению принятия решений и низкому коэффициенту конверсии.
Если контент напрямую не помогает ответить на то, что вы делаете, и подходите ли вы для этого посетителя, его следует удалить.
Есть три вещи, которые вам нужны. можно сделать для повышения коэффициента конверсии вашей домашней страницы:
- Создайте четкий заголовок.
- Используйте дополнительный подзаголовок.
- Дизайн с намерением.
Давайте рассмотрим тактику этих трех областей улучшения. [19659023] Помогите TechCrunch найти лучших маркетологов для стартапов.
Дайте рекомендации в этом быстром опросе, и мы поделимся результатами со всеми.
Пишите заголовки, которые обращаются к отдельному человеку (а не к толпе).
Заголовок – это самый большой фрагмент текста на вашем веб-сайте. Заголовок, состоящий менее чем из 10 слов (самый длинный, который мы рекомендуем), должен выполнять три задачи:
1. Определите, как клиенты получают ценность от вашего продукта.
Это ваше самое важное ценностное предложение. Если вы не можете объяснить, как кто-то получает ценность от вашего продукта менее чем в 10 словах, будет сложно удержать внимание посетителей гораздо дольше.
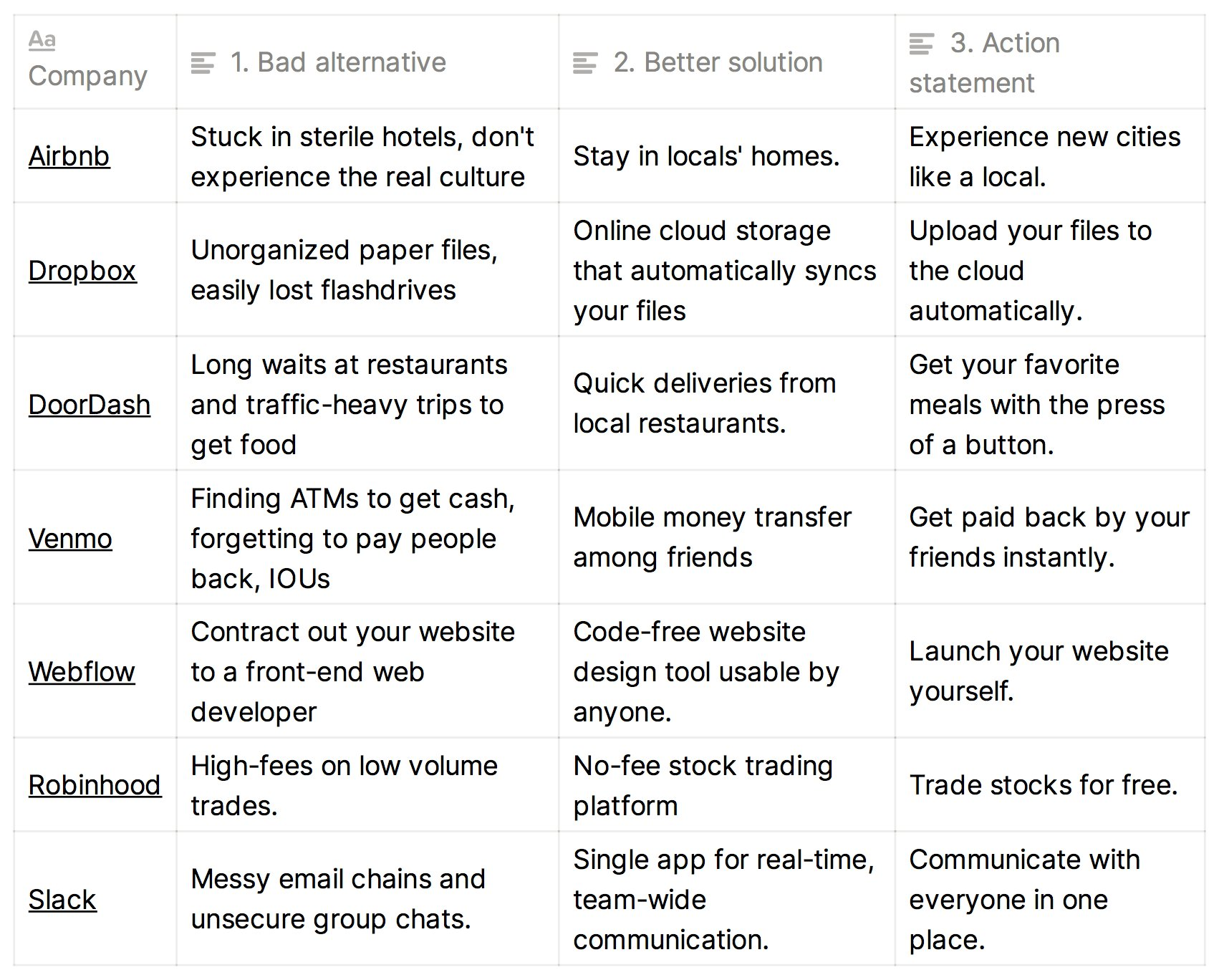
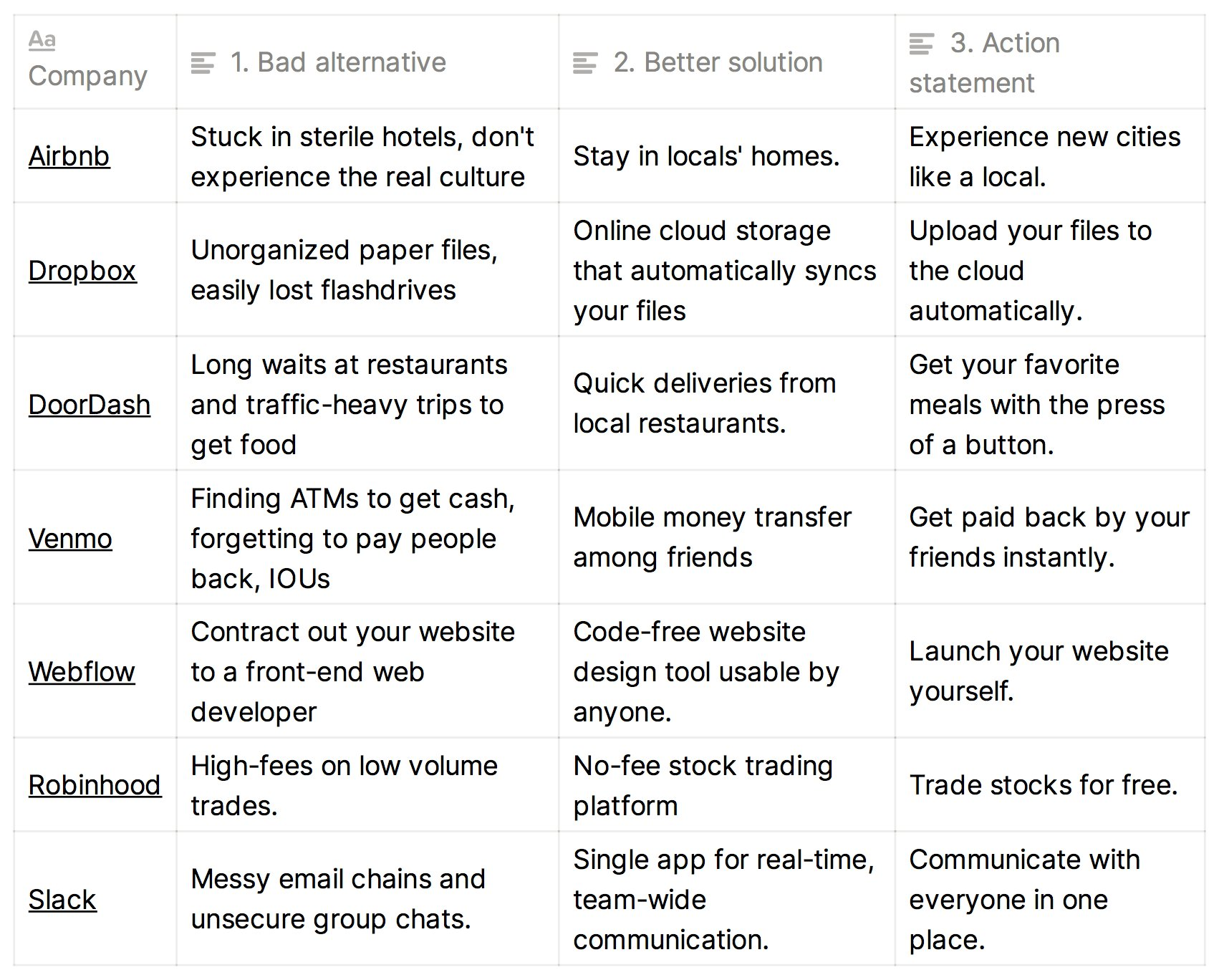
Вот как мы раскрываем ваше ключевое ценностное предложение:
- Что к плохой альтернативе люди прибегают, когда им не хватает вашего продукта?
- Чем ваш продукт лучше плохой альтернативы?
- А теперь превратите последний шаг в заявление о действии – это ваше ценностное предложение.
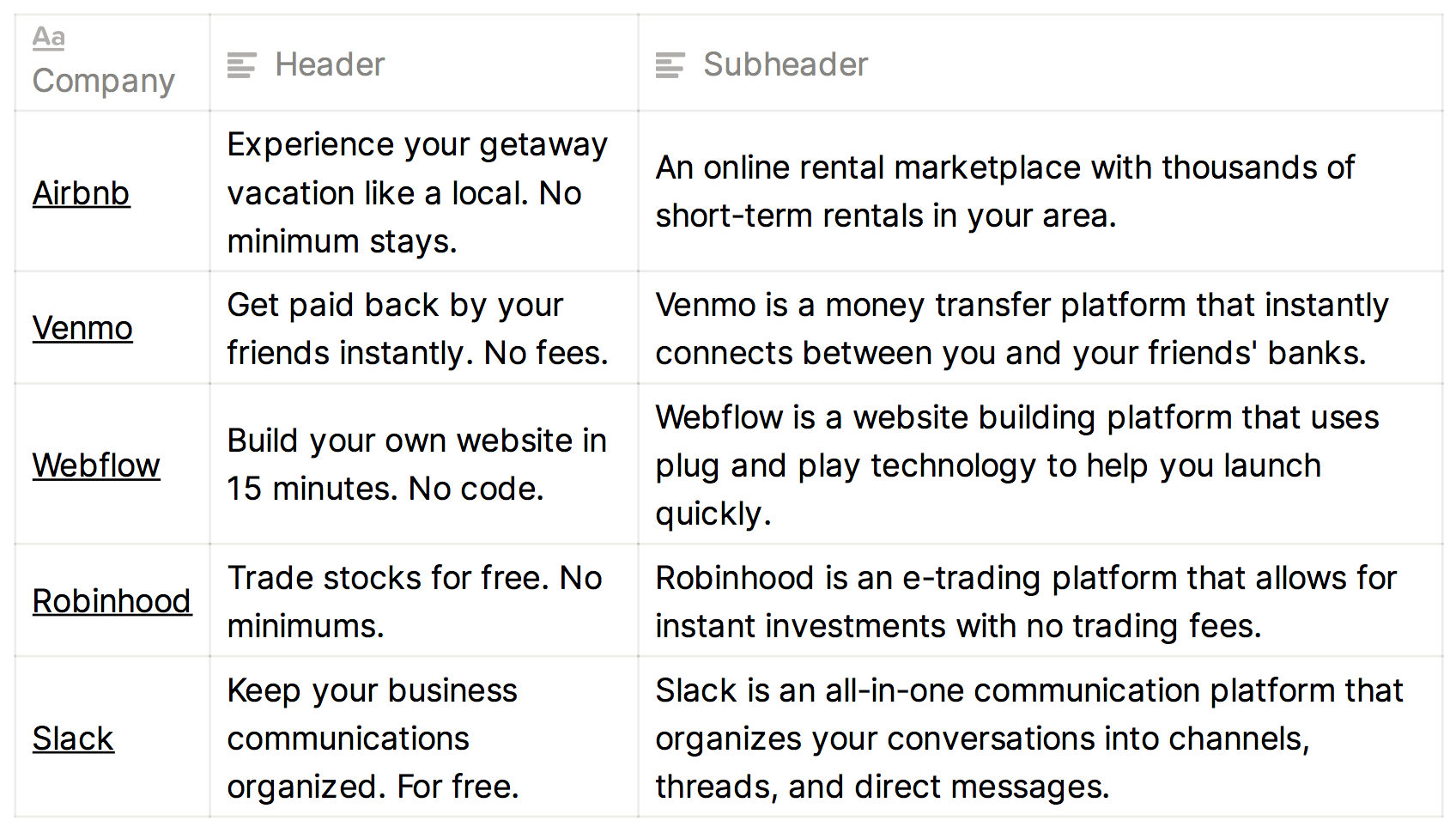
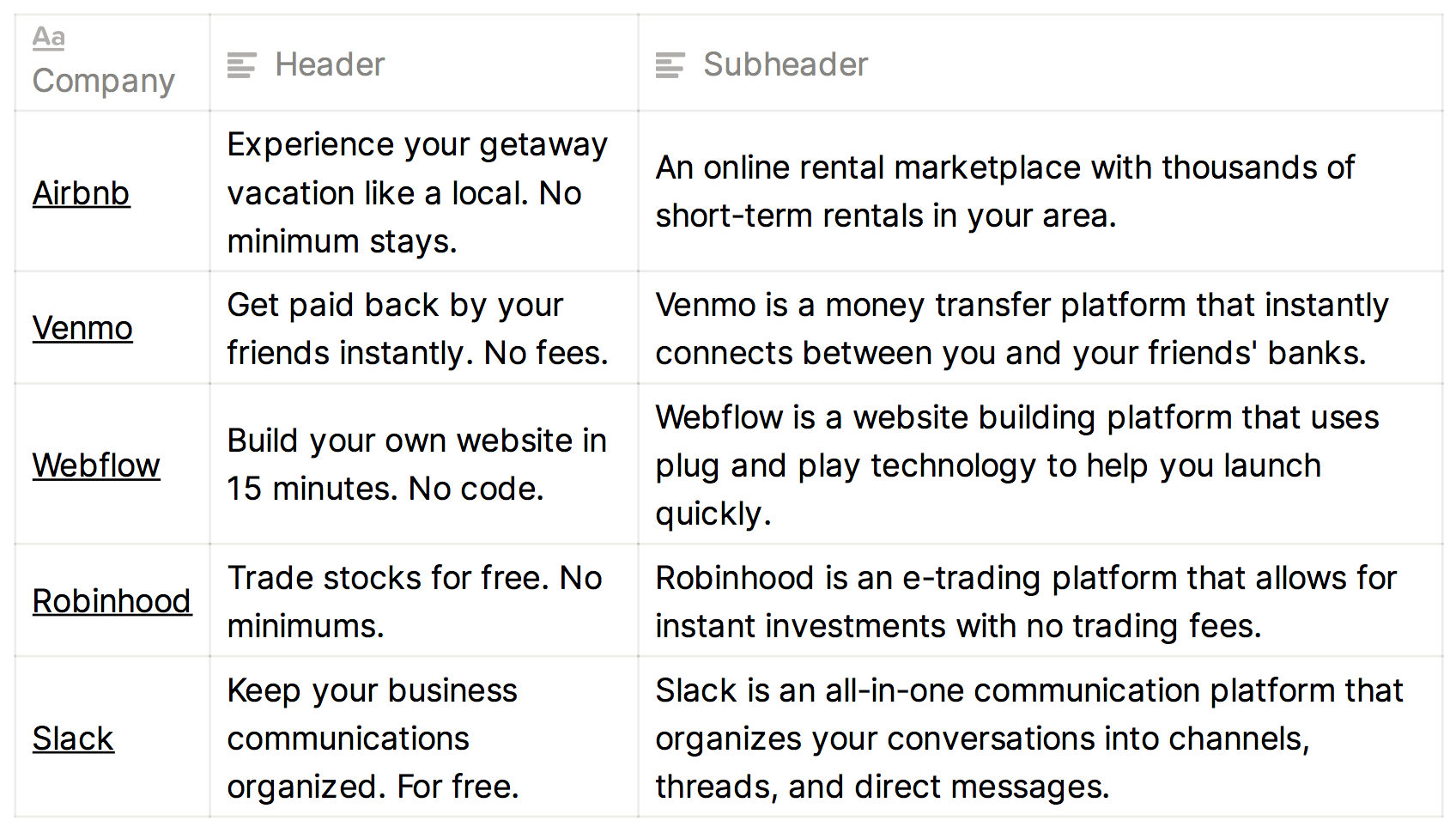
Возьмите Airbnb: [19659030] Плохая альтернатива – застрять в стерильном отеле, не испытывая никакой реальной культуры.
Продукт Airbnb лучше плохой альтернативы, потому что он позволяет вам жить в доме местного жителя.
Итак, давайте перейдем ко второму вопросу. в заявление о действии, мы получили бы такое ценностное предложение, как: «Знакомьтесь с новыми городами как местный житель».
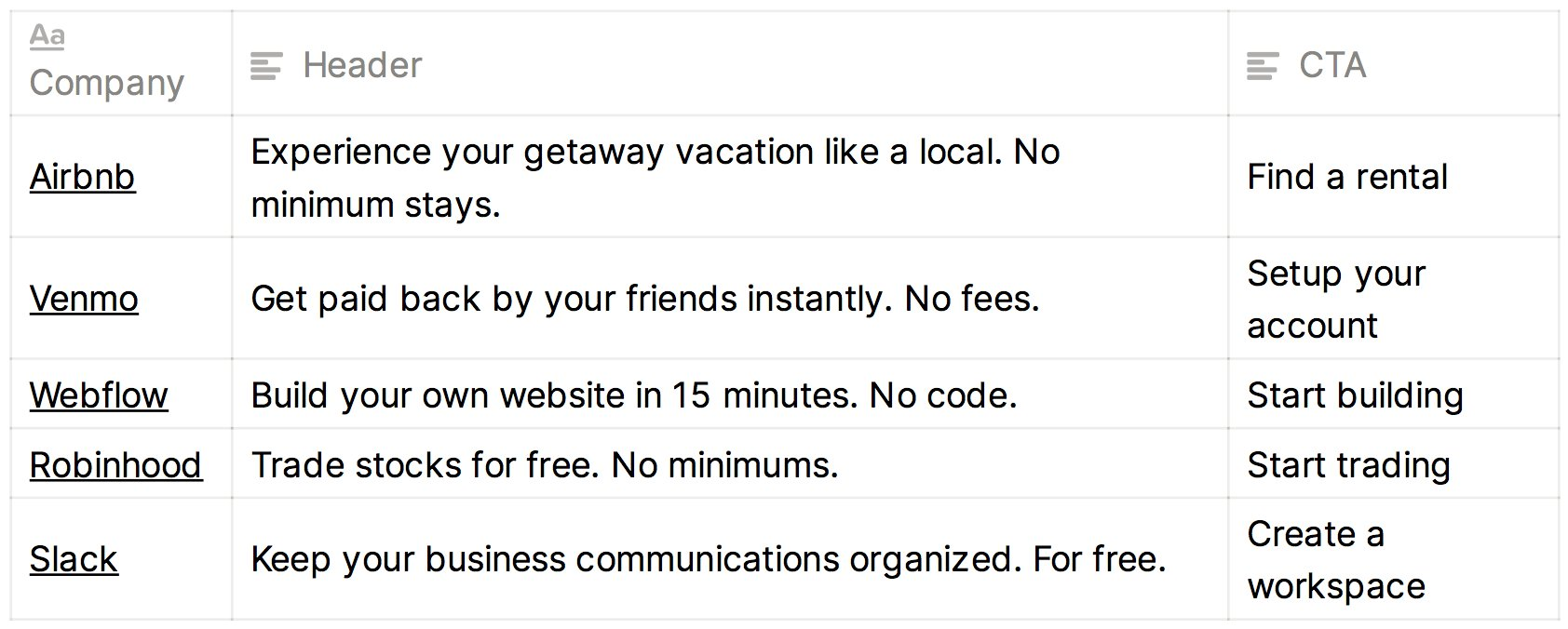
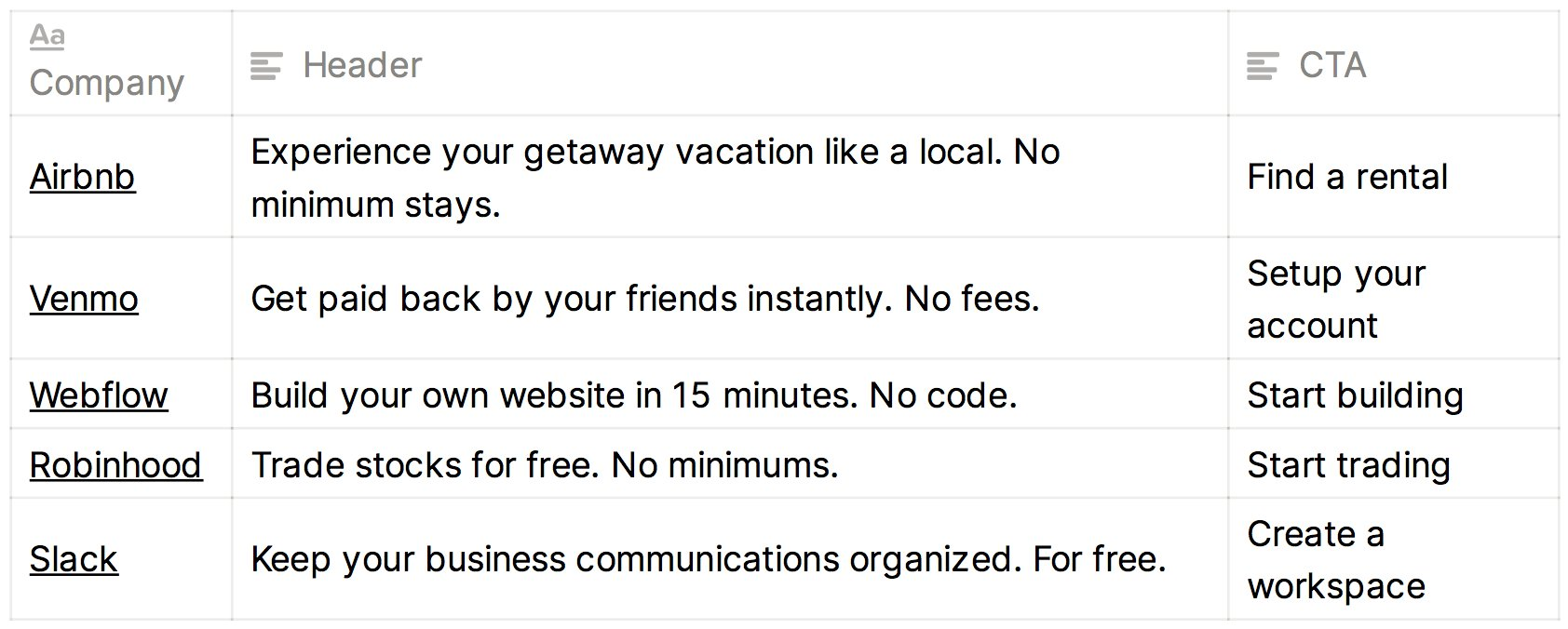
Вот еще несколько примеров из лучших стартапов:

Кредиты на изображения : Кривая спроса
2. Включите заманчивый крючок, который заставит посетителей читать.
Рассказывать посетителям о том, что вы делаете, – хорошее начало, но теперь нам нужно заинтересовать их вашим продуктом.
Огромная упущенная возможность, которую мы видим во многих стартапах. копию своего сайта? Это не ориентировано на действия. В мире, где клиенты могут делать покупки круглосуточно и без выходных, у ваших посетителей очень мало срочности, чтобы действовать сейчас.
Добавление крючка увеличит вероятность того, что посетитель купит у вас при первом посещении.
Есть два варианта. нам нравится писать зацепки:
- Предложите смелое заявление: что-то очень конкретное, вызывающее мысль: «Ого, я не знал, что это возможно».

] Кредиты на изображения: Кривая спроса
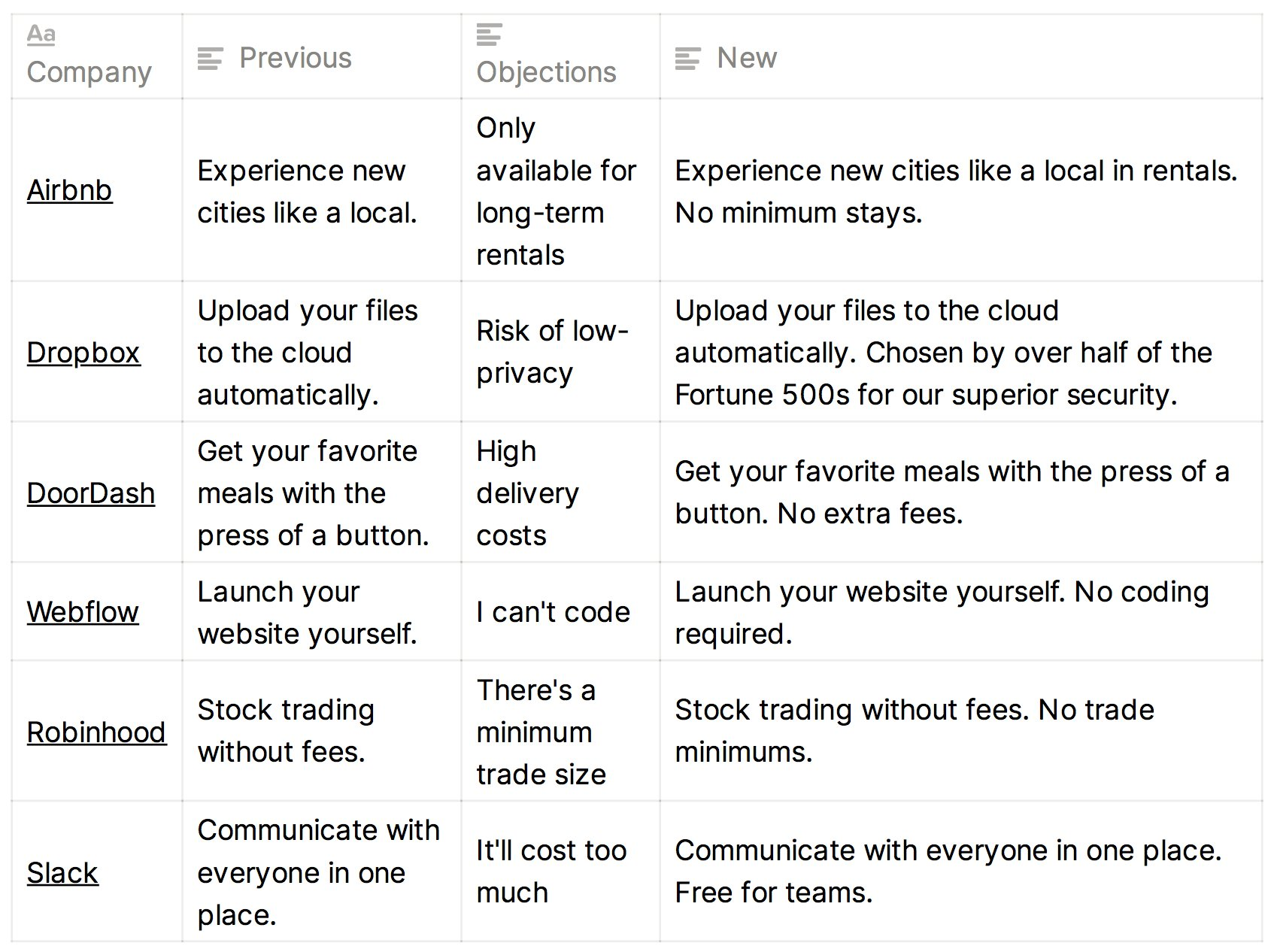
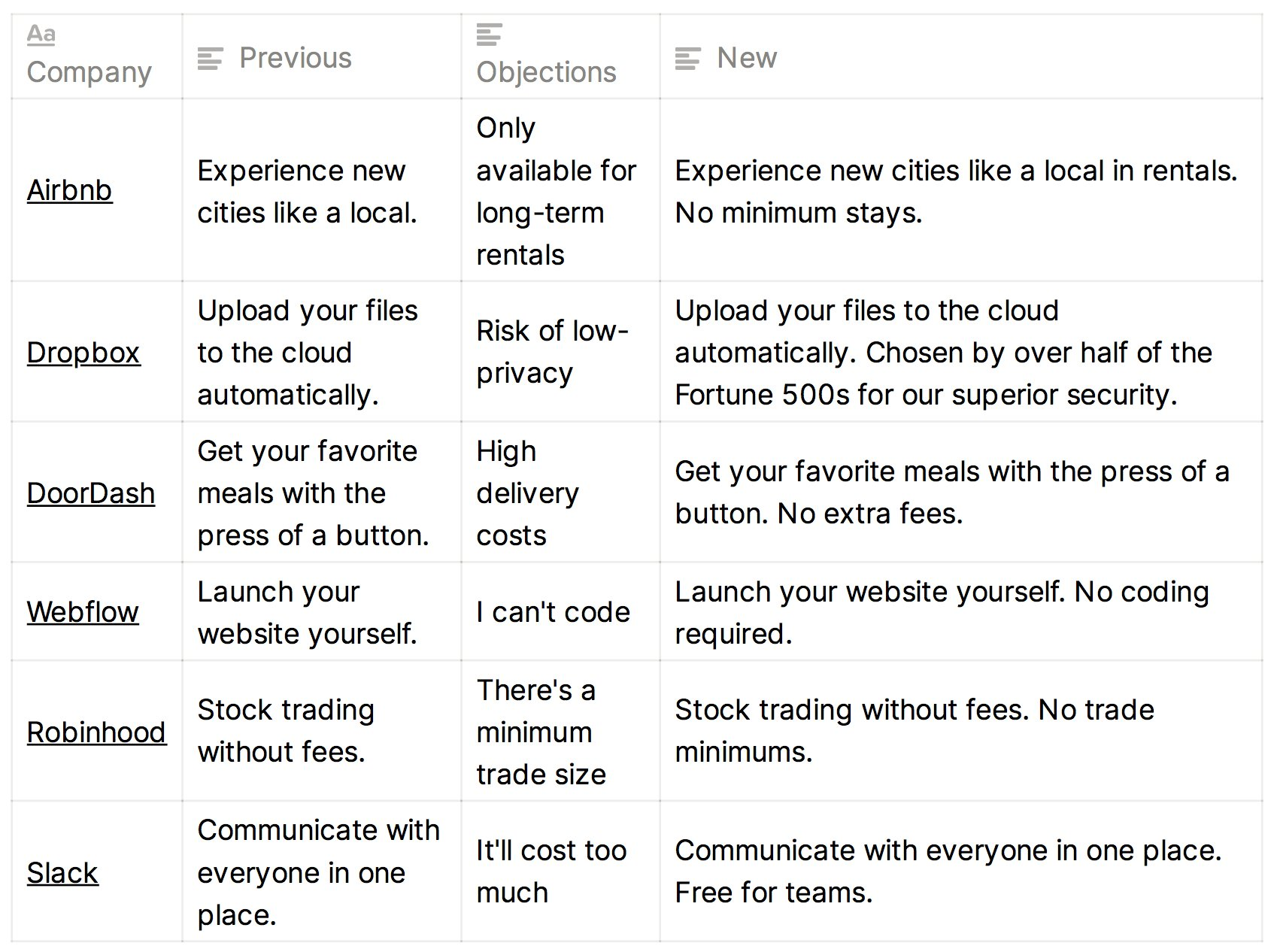
- Или ответьте на распространенные возражения: вопросы или возражения, о которых ваш посетитель, вероятно, уже думает. Немедленное рассмотрение возражений может показаться нелогичным, но если обратить внимание на свои слабые стороны, посетитель на самом деле будет больше доверять вашему бренду. Без команды прямых продаж вашему экземпляру придется потрудиться, чтобы ответить на как можно больше вопросов.
Вот некоторые ценностные предложения ведущих стартапов, которые заранее учитывают их самые большие возражения.

Кредиты изображений: Кривая спроса
3. Говорите напрямую со своим идеальным клиентом.
Чтобы действительно привлечь внимание посетителя к сообщению в заголовке, перепишите свое ценностное предложение так, чтобы оно обращалось непосредственно к вашим клиентам.
Для этого укажите два-три самых популярных клиентские персонажи. Перепишите заголовки, чтобы указать на ту часть продукта, которую они ценят больше всего. Используйте их собственный язык, а не отраслевой жаргон. Лучший способ узнать, что вашим клиентам нравится в вашем продукте, – это индивидуальные собеседования с ними или чтение билетов на успех клиентов.
Кривая спроса: 10 лжи, которую вам говорили о маркетинге
Теперь у вас есть заголовки, которые напрямую обращаются к вашему идеальному клиенту. Вы можете либо A / B проверить, какой заголовок приведет к более высокому коэффициенту конверсии, либо создать пользовательские целевые страницы, используя каждый заголовок, чтобы направлять трафик из разных источников на определенные страницы.
Например, если вы включаете ссылку на свой веб-сайт в гостевой сообщение в блоге, отправьте эту аудиторию на страницу с наиболее релевантным заголовком.
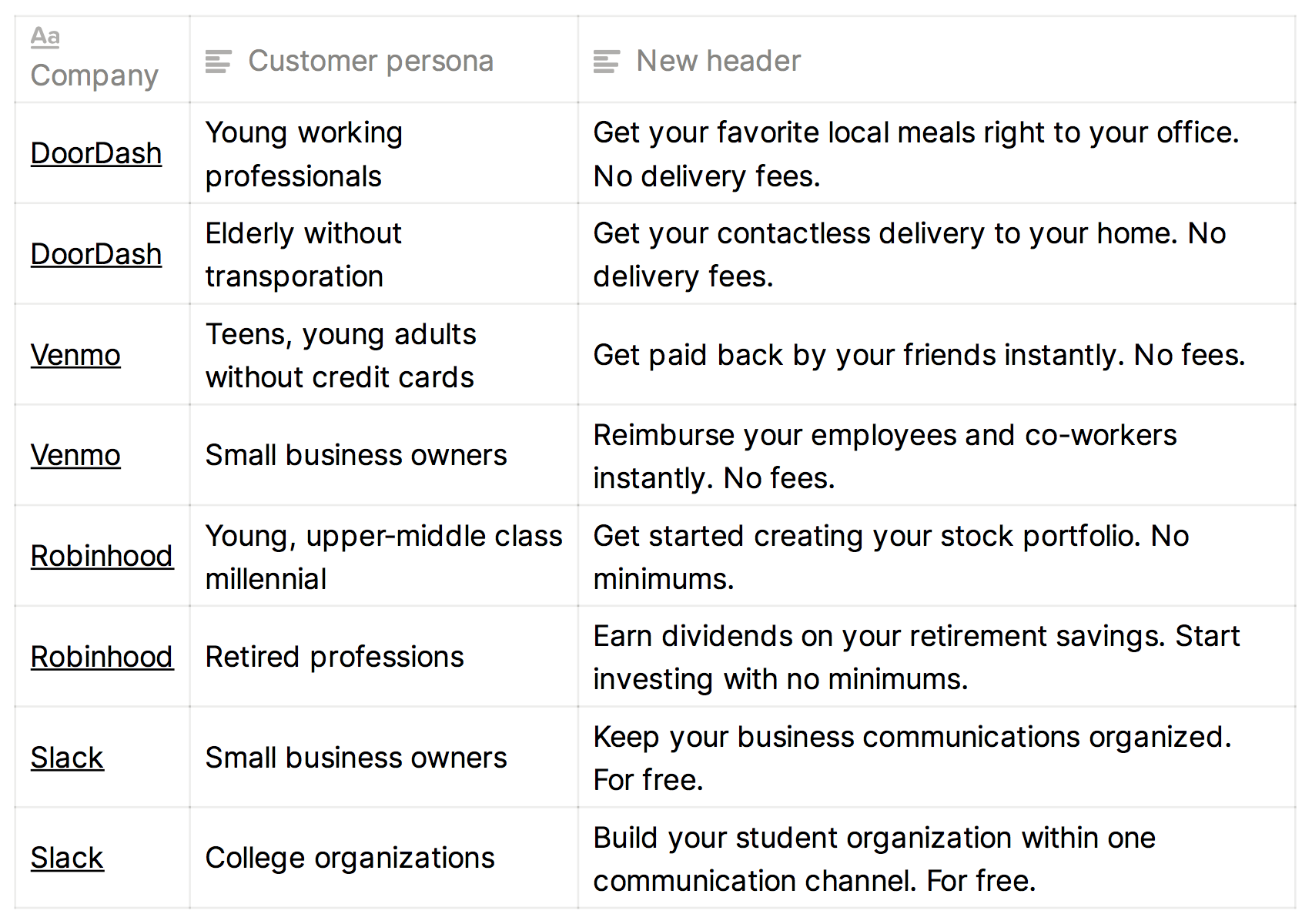
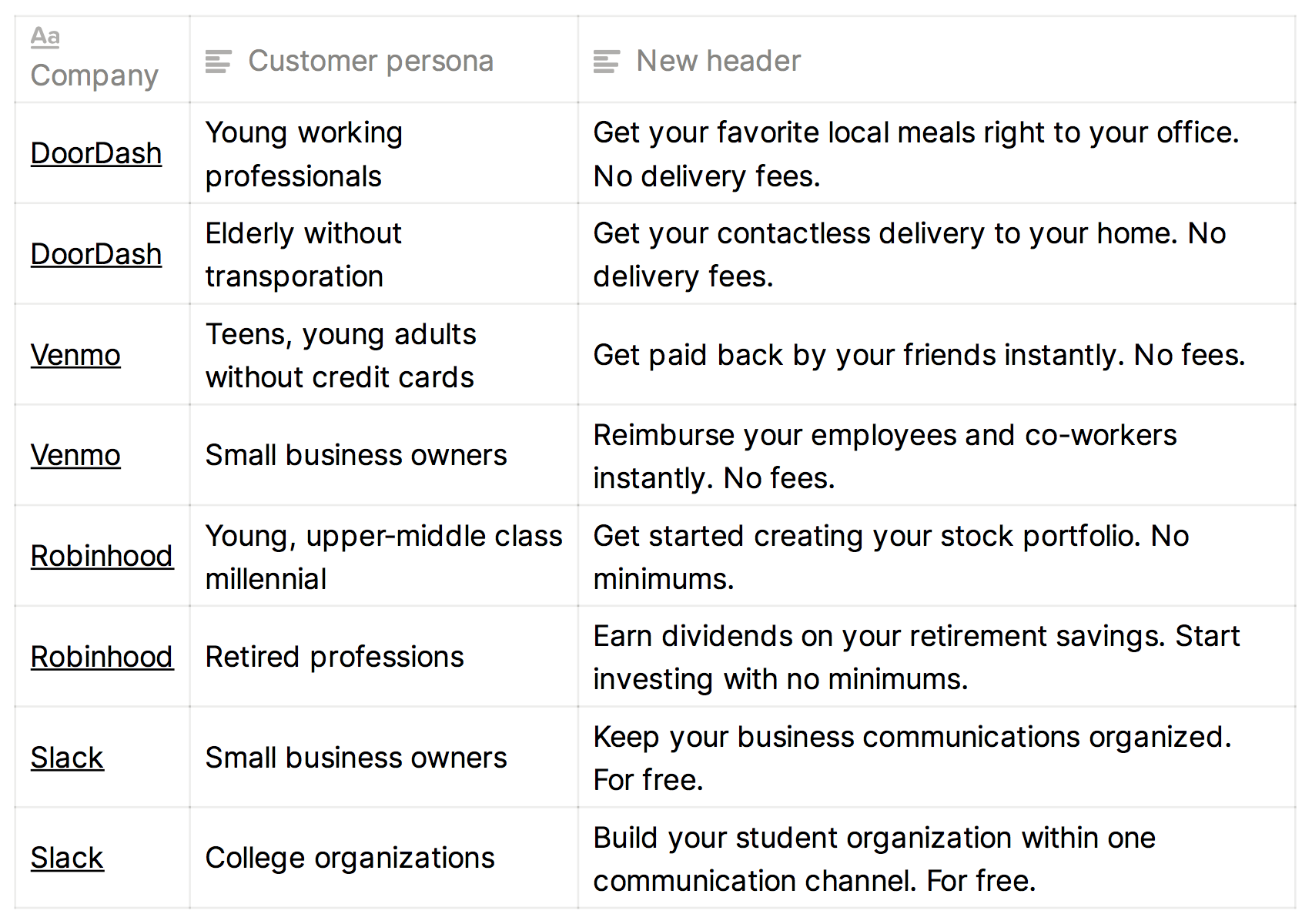
Вот несколько примеров написания нескольких ценностных предложений для одного и того же стартапа:

Кредиты на изображения: Кривая спроса
Используйте подзаголовок, чтобы объяснить, как может быть создан ваш заголовок
Мы предлагаем потратить около 50% своего времени на написание заголовка и 25% времени на подзаголовок. Почему? Потому что, если ваш заголовок не интересен, ваши посетители даже не потрудятся прочитать подзаголовок.
Подзаголовок следует использовать для расширения двух вещей:
- Как работает ваш продукт именно ?
- Какие из ваших функций делают смелое заявление нашего заголовка правдоподобным?
Вы можете использовать две-три основных функции, чтобы объяснить, как создается заголовок.
Например, заголовок Airbnb: как местный. Нет минимального срока проживания.
Чтобы сделать это утверждение правдоподобным, нам нужно объяснить, как можно отдыхать как местные жители и как возможно «отсутствие минимального срока проживания».
Подзаголовок может выглядеть примерно так: Интернет-рынок аренды с тысячи единиц краткосрочной аренды в вашем районе.
Не используйте промышленный жаргон или технические термины в подзаголовке или заголовке. Используйте слова, понятные пятикласснику. Используйте короткие предложения. Длинные абзацы убьют импульс вашего читателя.
Вот еще несколько примеров использования подзаголовка для объяснения заголовка:

Изображение предоставлено: Спрос Curve
Сделайте вашу домашнюю страницу знакомой и работающей должным образом
Последний аспект, который следует учитывать при создании домашней страницы с высокой конверсией, – это дизайн. Мы видим, что многие высокотехнологичные стартапы пытаются использовать свои веб-сайты, чтобы продемонстрировать свое творчество.
Исходя из нашего опыта, ваш веб-сайт – не место, где можно стараться быть оригинальным.
Дизайн веб-сайта редко должен быть уникальным. Ваш продукт должен быть уникальным. Ваш веб-сайт – это просто знакомое средство для демонстрации уникальности вашего продукта.
Функциональность
Использование знакомых кнопок и навигации, которые популяризировали другие веб-сайты, избавит вашего посетителя от необходимости узнавать, как работает ваш веб-сайт. Например, мы ожидаем, что в верхнем левом углу страницы будет кнопка «домой». Попытка разместить ту же кнопку в правом нижнем углу ради уникальности приведет к путанице и, возможно, к потере покупателя. Придерживайтесь того, что работает.
Изображения
При добавлении изображений на главную страницу учитывайте следующие цели:
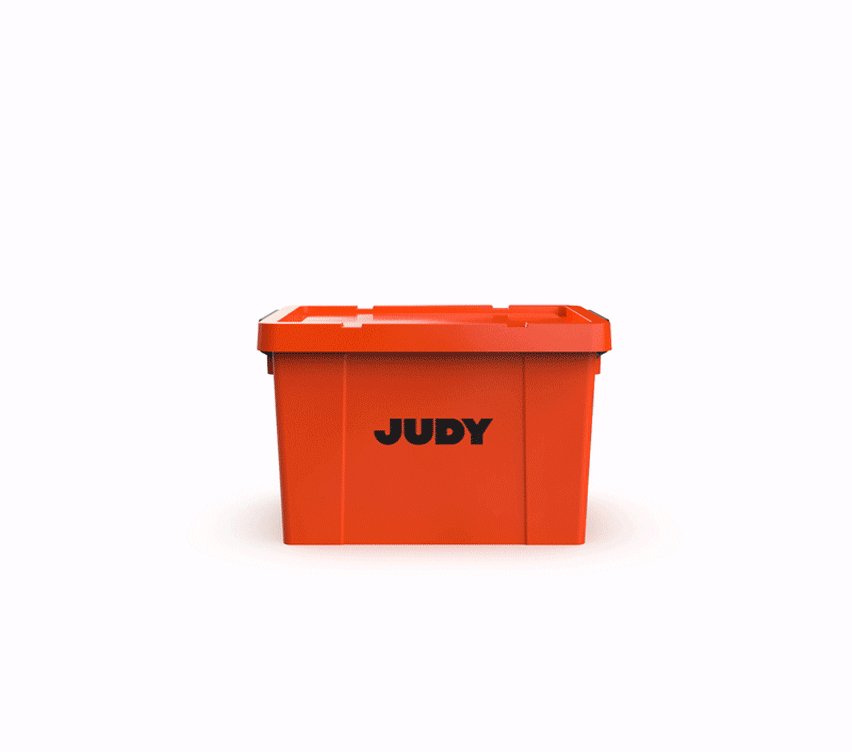
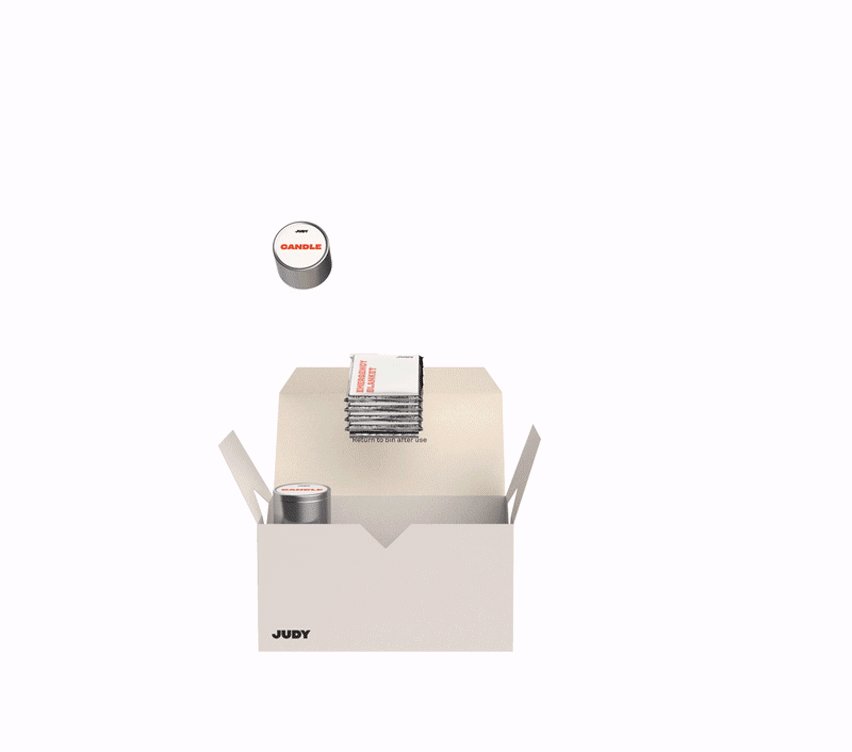
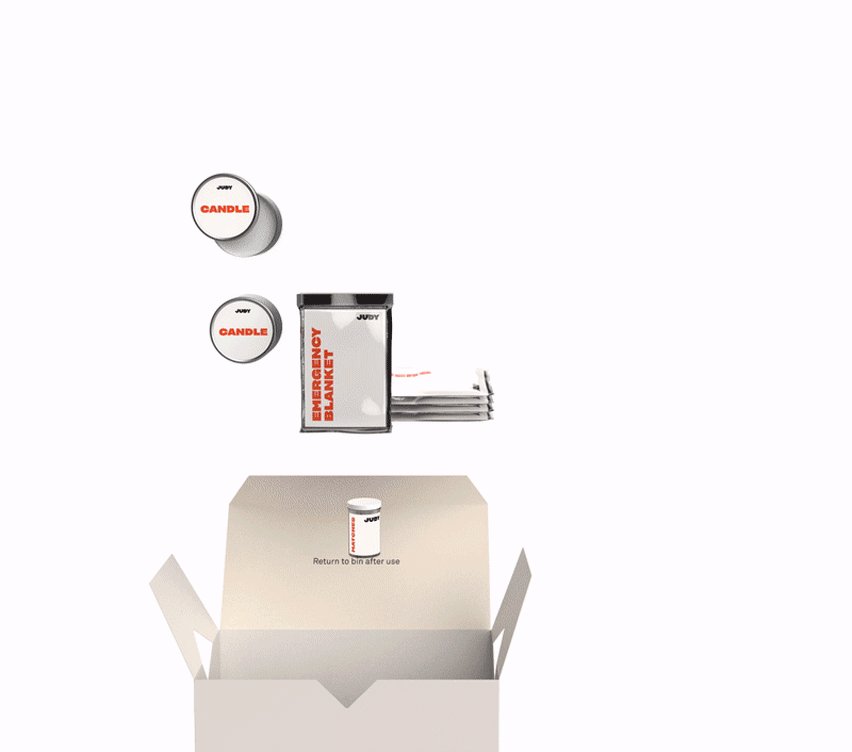
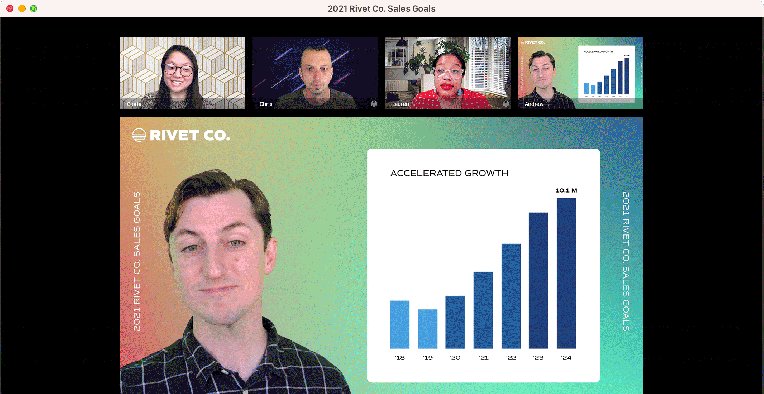
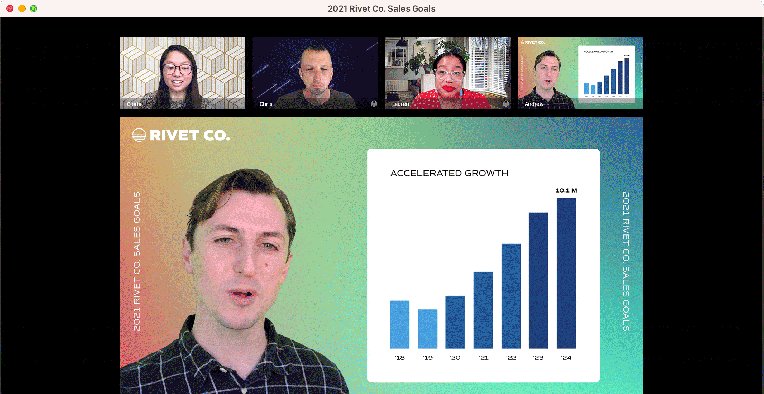
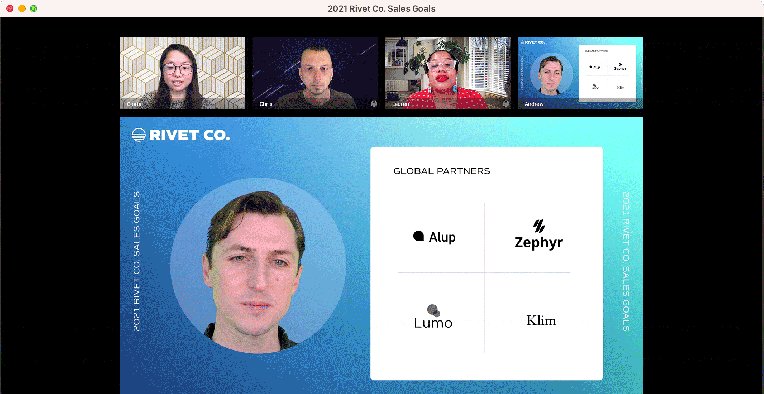
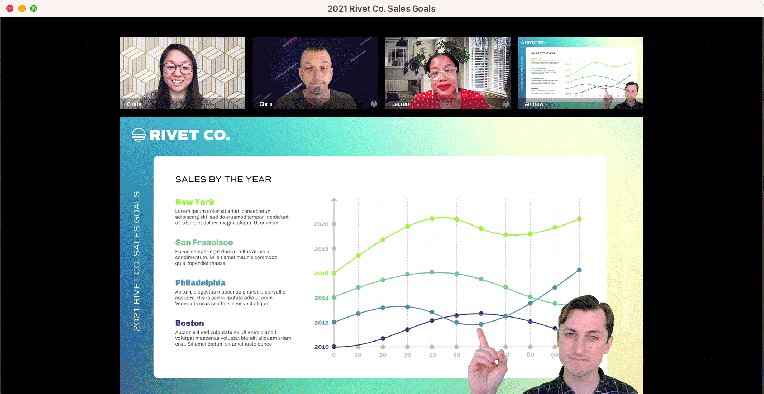
- Избавьтесь от неопределенности, продемонстрировав свой продукт в действии. GIF-файлы или зацикленные видеоролики – отличный способ продемонстрировать, как это работает, не занимая дополнительного места.

Изображение предоставлено: Джуди
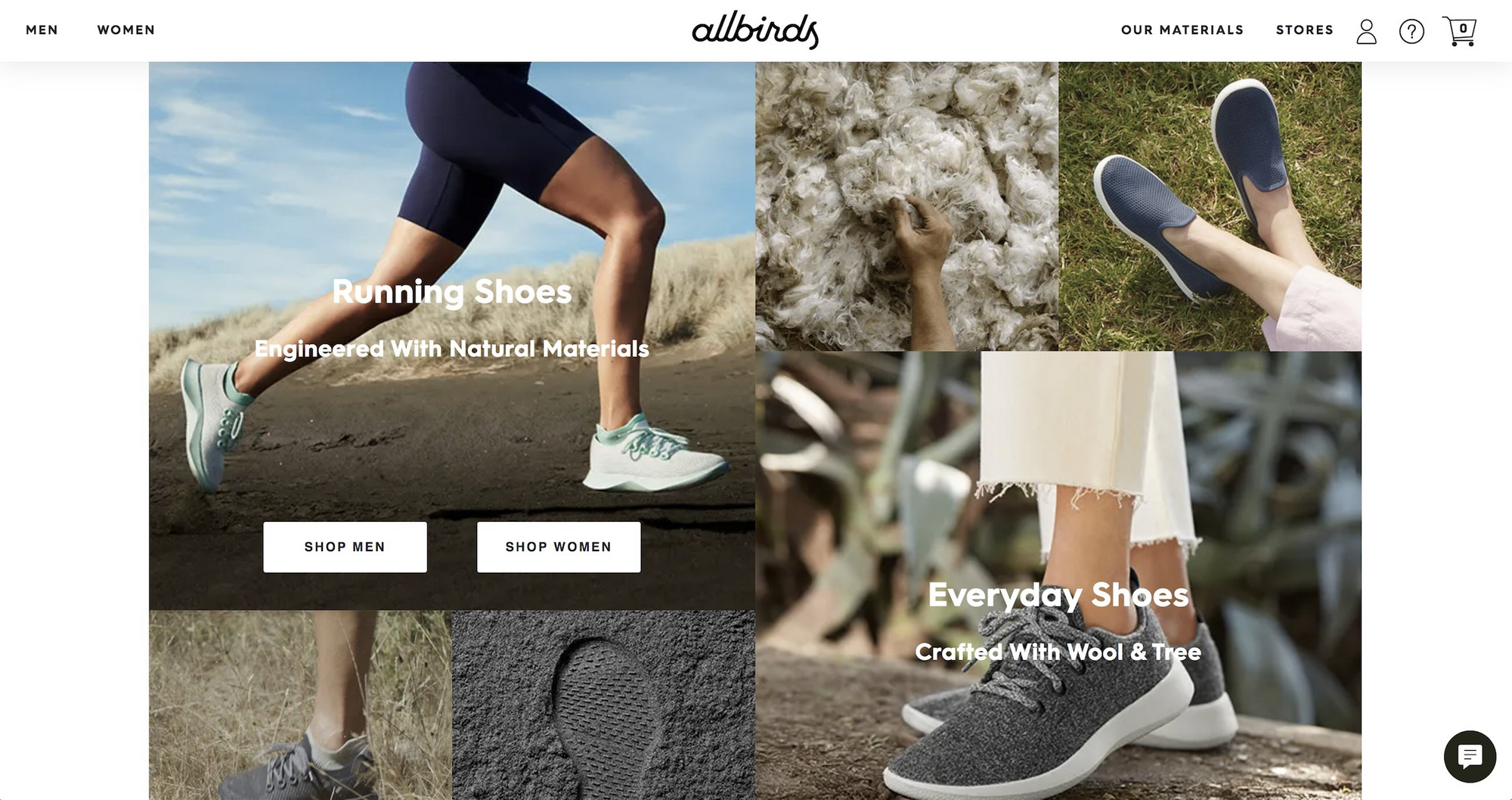
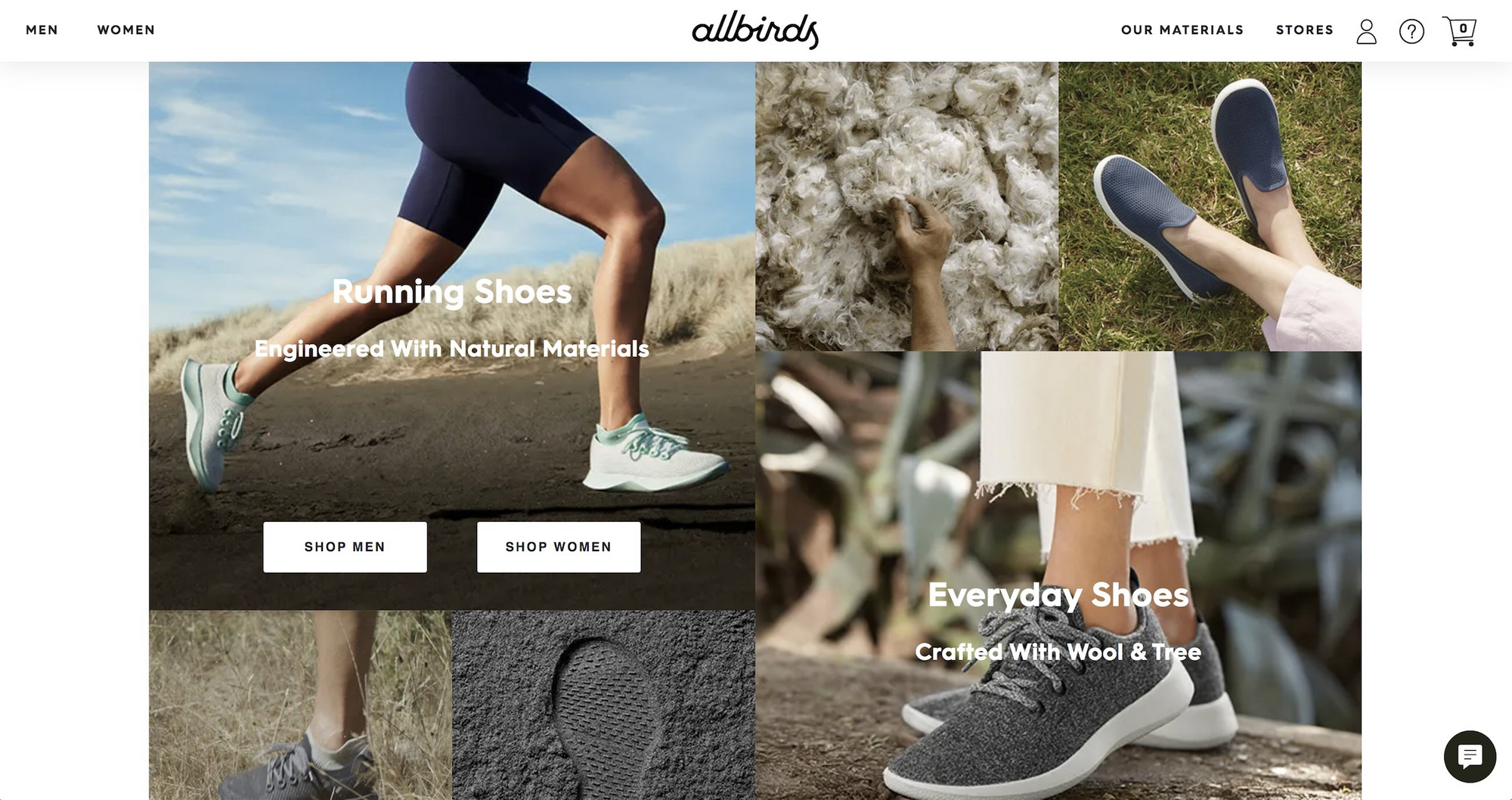
- Если вы продаете физические товары, используйте изображения, чтобы продемонстрировать различные варианты использования и крупные планы материала и текстуры. Это поможет вашему посетителю оценить качество продукта и дополнительно подтвердить, что продукт подходит им.

Кредиты изображений: Allbirds
Кнопки с призывом к действию
С помощью кнопок призыва к действию (CTA) вы превращаете посетителя своей веб-страницы в активного покупателя. Поэтому ваши призывы к действию должны быть продолжением магии, которую вы дразнили в своем заголовке.
Сделайте действие копирования кнопки призыв к действию сфокусированным и расскажите посетителю, что произойдет, когда он нажмет на нее.
Вот несколько примеров призывов к действию кнопки, которые кажутся естественными, потому что они продолжают повествование, начатое с заголовка:

Кредиты изображений: Кривая спроса


 July 9th, 2021
July 9th, 2021  Журнал «Предприниматель»
Журнал «Предприниматель»